In a previous blog post, we discussed how we can use the Agora Media Push service to publish our livestream to a third-party service like YouTube, Facebook, or Twitch. In this blog post, we’ll build on top of that project to stream a cloud video to all users in a video call or livestream using the Agora Cloud Player service.
Prerequisites
- An Agora developer account (It’s free, sign up here!)
- The Node.js LTS release
- A high-level understanding of React and Node/Express
Setup
You can find the completed project on the cloudplayer branch. We’ll start from the project we built in the last blog post. If you’re coding along, you can clone what we have so far from GitHub.
git clone https://github.com/EkaanshArora/Agora-Web-UIKit-RTMP.git
cd Agora-Web-UIKit-RTMPInstall the dependencies: npm i
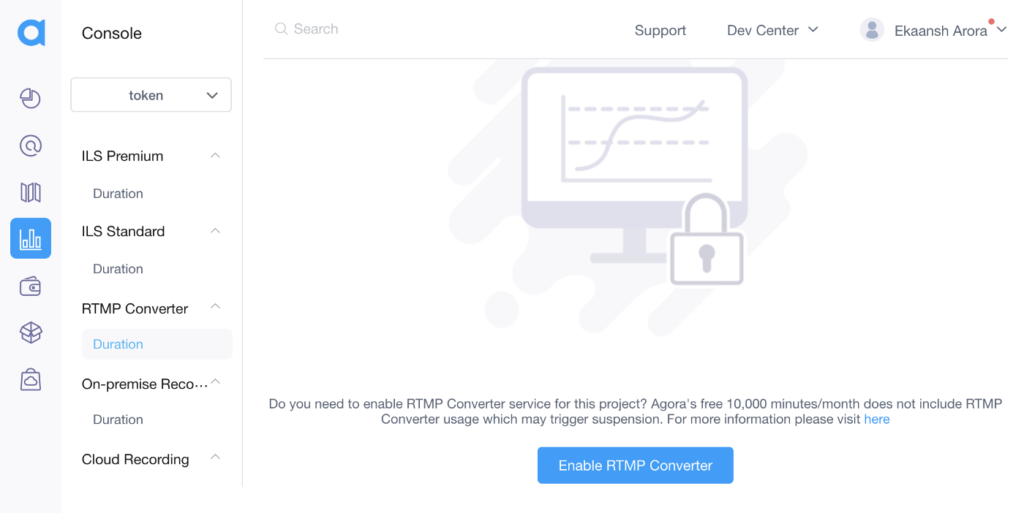
1. Enable the RTMP Converter
In the Agora console, go to the Usage tab and select your project from the drop-down menu. Click the RTMP Converter submenu and enable by clicking the button:

2. Get customer credentials
Go to the RESTful API page and click the Add Secret button. Copy the Customer ID and the Customer Secret to a text file. We’ll use these credentials to call the Agora Cloud Player endpoints from the back-end service. While you’re in the console, you can grab the App ID from the project management tab.
The back end will listen to requests from the React front end. Let’s start with adding a button to make this request to the website.
3. Enable the Agora Cloud Player service
To enable the Agora Cloud Player service for your project, you need to make a request through Agora Support by providing your App ID.
What we have so far
You can execute npm start to start the web server on localhost. We’ll start with the ./src/App.tsx& file. We’ll replace the <RTMP> component to add a new component called CloudPlayer.
We’ll define the CloudPlayer component by creating a new file.
It’s a simple component that renders a button to stream the video from the cloud. We define the serverUrl that we’ll build in the next step. We’ll also define the playVideo function that sends a request to the back-end endpoint with the requestBody, where we can define the channel name, the UID for the Agora Cloud Player service, the RTC token, and the URL for the video we want to play.
Note: The video URL should be publicly accessible.
Let’s build the Backend service
We’ll use Express to build a back-end service that will listen for requests from the website front end and call the Agora Cloud Player endpoints with the required credentials. You can find the code on GitHub with a button to quickly deploy it to Heroku in the readme.
We’ll import the libraries. Fetch is used to make an HTTP request, Express manages the server, dotenv lets you use .env files for storing your credentials, bodyParser parses the JSON payload from incoming requests, and cors is a middleware for dealing with . . . well, cors.
We’ll define the Express app object and use the required middlewares. We’ll initialize dotenv and define our constants. You’ll need the customer credentials from the setup for your .env file. We’ll encode the credentials to generate a basic auth header. You can rename the .env.example file and add your details.
APP_ID=30a6bc899.............
REST_KEY=58cb3034............
REST_SECRET=93803f1..........
PORT=8080We’ll define a play function that takes in the request and the response. We’ll add the access-control-allow-origin header to the response object. We’ll get the channelName, uid, url, and token from the request. If they’re missing from the request, we send a 500 error response.
We’ll then define the headers and data for the request that we’ll make to the Agora Cloud Player endpoint as described here. We’ll use fetch to await the response, log it to the console. and return it to the front end.
We’ll define a ping function just to make sure the back-end server is configured correctly. Next, we’ll define the routes for our service. We’ll use the play function for the /play POST route and the ping function for the /ping GET route. We’ll use the listen method to listen for requests on the defined port.
That’s all the code we need. You can run the service locally by executing node index.js. Or you can host it on Heroku using this link.
Conclusion
If there are features you think would be good to add to the back-end service, feel free to fork the repository and add a pull request. All contributions are appreciated!
If you have questions while using the project, I invite you to join the Agora Developer Slack community, where you can ask them in the #web-help-me channel. Feel free to open issues for feature requests or to report bugs on the UIKit Repo, the project repo, or the back-end repo.








