Author: Kofi Ocran. I am a software engineer who builds products and services with web technologies. I occupy the sweet spot between software engineering and data science and learn more by sharing my knowledge through technical articles.
Introduction
Django is a high-level Python web framework that takes care of much of the hassle of Web development so that you can focus on writing your app without needing to reinvent the wheel. For its part, Agora takes away the hassle of building a video chat application from scratch.
Previously, I built a video chat app with WebRTC and Laravel and wrote about it here: Adding Video Chat To Your Laravel App. WebRTC is one of the ways through which you can implement video chat features. Companies like Agora provide a fully packaged video chat SDK to provide a high-quality Real-Time Engagement video chat experience. As someone who has WebRTC development experience, I can tell you there are some limitations with WebRTC, such as:
- Quality of experience: Since WebRTC is transmitted over the Internet, which is a public domain, the quality of experience is hard to guarantee.
- Scalability: Scalability is fairly limited on group video calls due to the peer-to-peer nature of WebRTC.
After I was introduced to the Agora platform, I was impressed that setting up the same video call feature is easier with the Agora SDK than with WebRTC. I went ahead to build a video chat application with Agora and Laravel. In this article, however, I don’t want Django developers to be left out, so we are going to implement a video chat application with Django and Agora.
Why Agora Is the Preferred Solution
After building a video chat app with Agora, I want to highlight some of the advantages:
- There’s one SDK for everything — voice, video, live streaming, screen sharing, and so on.
- I didn’t have to set up a turn server with coturn on Amazon EC2 as I did in the other implementation to relay traffic between peers on different networks.
- You get 10,000 minutes every month free, and this gives you the flexibility to develop your solution prototype for free.
- You don’t have the challenge of managing the underlying infrastructure supporting the video call functionality.
- Intuitive API documentation is available.
Prerequisites
- Python 3.8.5
- Average knowledge of how to create a Django project and app. The following tutorial can help you: Writing your first Django app
- A free Pusher account on Pusher.com.
- An understanding of Pusher presence channels and the Python server library.
- An Agora developer account (see How to Get Started with Agora).
Project Setup
- Create and activate a Python 3 virtual environment for this project.
- Open your terminal or command prompt and navigate to your Django project directory. We will use mysite as the project name for this tutorial.
- Create a new app called agora. Run the following from your terminal:
python manage.py startapp agora4. Install the necessary packages from your terminal or command prompt:
pip install pusher python-dotenv5. In the project directory (mysite), run your migrations and create new superusers by running the following command from your terminal:
python manage.py migrate
// run the next command multiple times to create more users
python manage.py createsuperuser6. Download the AgoraDynamicKey Python 3 code from the Agora repository: AgoraDynamicKey.
Keep the downloaded folder in a location outside the project folder. Some of the files in the folder will be copied into our project when we’re configuring the back end.
Configuring the Back end
We will create the views and classes with the methods needed to generate the Agora token to establish a call. We will set up Pusher at the server-side as well.
1. Add agora to the installed apps in mysite/settings.py
2. Add application routes
Create a file named urls.py in the agora directory and add the following code.
From your terminal or command prompt:
touch agora/urls.pyAdd the following to agora/urls.py:
Register the Agora app routes at the project level. Add the following code to mysite/urls.py:
3. Add the downloaded AgoraDynamicKey generator files
- Open your command prompt, and in the agora directory, create a subdirectory named agora_key:
cd agora
mkdir agora_key- Copy AccessToken.py and RtcTokenBuilder.py from the src directory in the downloaded files and add them to the agora_key directory:
4. Create the views for the Agora app in agora/views.py
Add the following block of code to the agora/views.py file
Breakdown of functions in agora/views.py
- index: To view the video call page. Only authenticated users can view the page. Non-Authenticated users are redirected to the login page. We return a list of all the users apart from the currently authenticated user to be rendered on the front end.
- pusher_auth: It serves as the endpoint for authenticating the logged-in user as they join the Pusher presence channel. The ID and name of the user are returned after successful authentication with the pusher.
- generate_agora_token: To generate the Agora dynamic token. The token is used to authenticate app users when they join the Agora channel to establish a call.
- call_user: This triggers a make-agora-call event on the presence-online-channel to which all logged-in users are subscribed.
The data broadcast with the make-agora-call event across the presence-online-channel contains the following:
- userToCall: This is the ID of the user who is supposed to receive a call from a caller.
- channelName: This is the call channel that the caller has already joined on the front end. This is a channel created with the Agora SDK on the client side. It is the room the caller has already joined, waiting for the callee to also join to establish a call connection.
- from: The ID of the caller.
From the make-agora-call event, a user can determine whether they are being called if the userToCall value matches their ID. We show an incoming call notification with a button to accept the call. They know who the caller is by the value of from.
Configuring the Front End
We are going to create the user interface for making and receiving the video call with the ability to toggle the on and off states of the camera and the microphone.
Create the HTML file for the index view.
The HTML file will contain the links to the CDN for Agora SDK, Vue.js, Pusher, Bootstrap for styling, and our custom CSS and JavaScript.
In your terminal, navigate to the agora directory and create a templates directory and a agora subdirectory within it.
Create your index.html file in the agora subdirectory:
cd agora
mkdir -p templates/agora
touch templates/agora/index.htmlAdd the following to the index.htmlfile.
2. Create the static files
We have index.css for custom styling and index.js, which is our script for handling the call logic.
Add the following to index.js:
Add the following to index.css:
Breakdown of the Agora Call Page
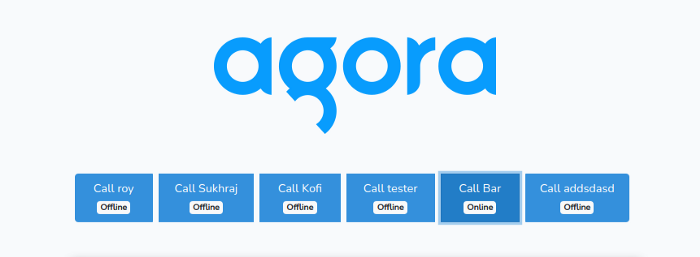
On the video call page (index.html), we display buttons that bear the name of each registered user and whether they are online or offline at the moment.
To place a call, we click the button of a user with online status. An online user is a user who is available to receive a call. For our demo, we see a list of users. The user named Bar is indicated as being online. The caller named Foo can call Bar by clicking the button:

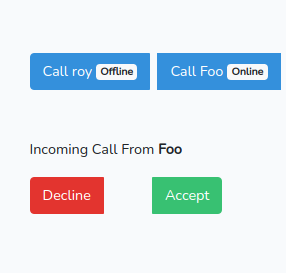
Bar gets an incoming call notification with Accept and Decline buttons and the name of the caller:

From the call notification image above, we see that the caller’s name is Foo. Bar can then accept the call for a connection to be established.
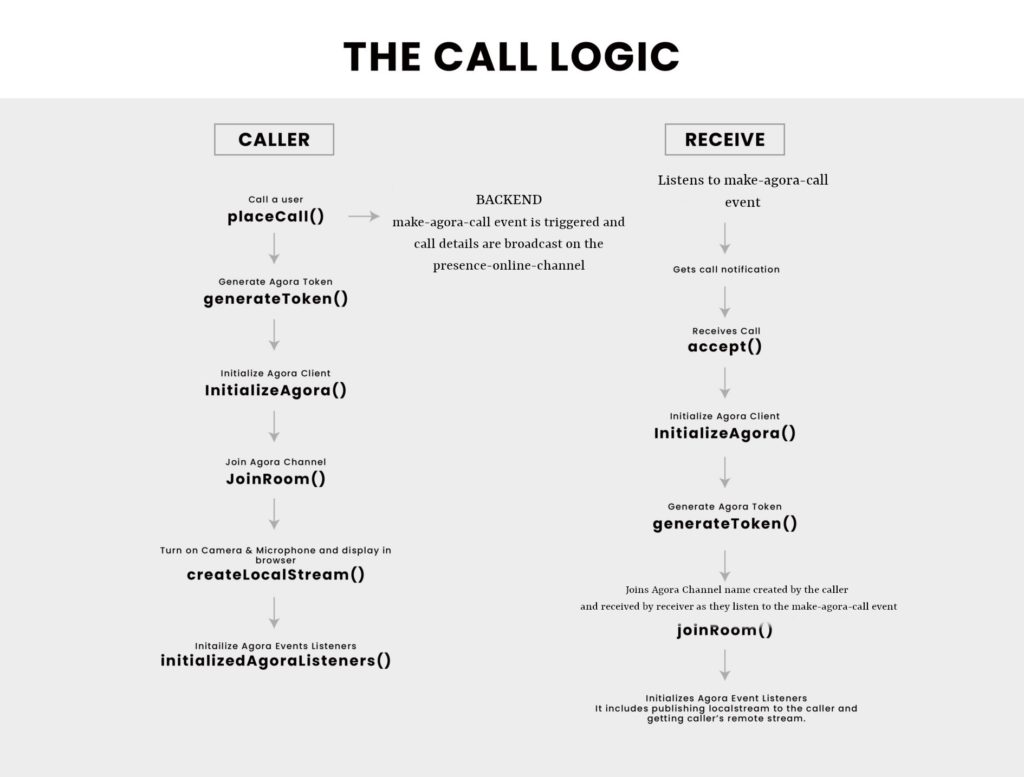
The following diagram explains the call logic in terms of the code:

3. Update env variables with Pusher and Agora keys.
The .env file is located at the root of your project folder. Add the credentials you got from Agora and Pusher:
PUSHER_APP_ID=
PUSHER_KEY=
PUSHER_SECRET=
PUSHER_CLUSTER=
AGORA_APP_ID=
AGORA_APP_CERTIFICATE=Testing
- Start the Django development server from your terminal:
python manage.py runserver2. Open two different browsers or two instances of the same browser, with one instance in incognito mode, and go to http://127.0.0.1:8000.
3. You are presented with the Django admin login page if you are not already logged in.
4. After successful login, you are taken to the Django admin dashboard. Click the VIEW SITE link at the top right to navigate to the video call page.
5. In each of the browsers you opened, the other users registered on the application are displayed.
6. In one browser, you can call an online user by clicking the button that bears their name.
7. The other user is prompted to click the Accept button to fully establish the call.
Video Demonstration of the Video Call
To confirm that your demo is functioning properly, see my demo video as an example of how the finished project should look and function: Agora + Django Video Call Demo
Conclusion
You have now implemented the video call feature in your Django application! It’s not that hard, right?
To include video calling functionality in your web app, you don’t have to build it from scratch.
Agora provides a lot of great features out of the box. It also helps businesses save development hours when implementing video chat into existing projects. The only thing a developer has to do is build a compelling front end — Agora handles the video chat back end.
Link to project repository: https://github.com/Mupati/agora-django-video-call
Online Demo link: https://fleet-server.herokuapp.com/agora/login/?next=/agora/dashboard/
Make sure the demo link or production version is served over HTTPS.
Test accounts:
foo: DY6m7feJtbnx3ud
bar: Me3tm5reQpWcn3Q
Other Resources
- Available events on the Agora Client
- For more information about Agora.io applications, take a look at the Agora Quickstart Guides
- Take a look at the complete documentation for the functions discussed above and many more: Agora Web SDK API
And I invite you to join the Agora Developer Slack Community.








